HTML Tables
HTML tables allow web developers to arrange data into rows and columns. It consists of table cells inside rows and columns. Below are the table tags and its corresponding description.
<table> Defines a table
<th> Defines a header cell in a table
<tr> Defines a row in a table
<td> Defines a cell in a table
<caption> Defines a table caption
<colgroup> Specifies a group of one or more columns in a table for formatting
<col> Specifies column properties for each column within a <colgroup> element
<thead> Groups the header content in a table
<tbody> Groups the body content in a table
<tfoot> Groups the footer content in a table
A simple HTML table Example:
<table>
<tr>
<th>Title 1</th>
<th>Title 2</th>
<th>Title 3</th>
</tr>
<tr>
<td>Data in Cell 1 First Row First Column</td>
<td>Data in Cell 2 First Row Second Column</td>
<td>Data in Cell 3 First Row Third Column</td>
</tr>
<tr>
<td>Data in Cell 4 Second Row First Column</td>
<td>Data in Cell 4 Second Row Second Column</td>
<td>Data in Cell 4 Second Row Third Column</td>
</tr>
</table>
Table Cells
Each table cell is defined by a <td> and a </td> tag. td stands for table data. Everything between <td> and </td> are the content of the table cell.
Table Rows
Each table row starts with a <tr> and ends with a </tr> tag. tr stands for table row.
Table Headers
Sometimes you want your cells to be table header cells. In those cases use the <th> tag instead of the <td> tag. th stands for table header.
Table Borders
HTML tables can have borders of different styles and shapes. To add a border, use the CSS border property on table, th, and td elements.
Example:
table, th, td {
border: 1px solid black;
}
 
Collapsed Table Borders
To avoid having double borders like in the example above, set the CSS border-collapse property to collapse. This will make the borders collapse into a single border.
Example:
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
 
Style Table Borders
If you set a background color of each cell, and give the border a white color (the same as the document background), you get the impression of an invisible border.
Example:
table, th, td {
border: 1px solid white;
border-collapse: collapse;
}
th, td {
background-color: #96D4D4;
}
 
Round Table Borders
With the border-radius property, the borders get rounded corners.
Example:
table, th, td {
border: 1px solid black;
border-radius: 10px;
}
 
Skip the border around the table by leaving out table from the css selector
Example:
th, td {
border: 1px solid black;
border-radius: 10px;
}
 
Dotted Table Borders
With the border-style property, you can set the appearance of the border.
Example:
th, td {
border-style: dotted;
}
 
Border Color
With the border-color property, you can set the color of the border.
Example:
th, td {
border-color: #96D4D4;
}
 
Table Sizes
HTML tables can have different sizes for each column, row or the entire table.
HTML Table Column Width
To set the size of a specific column, add the style attribute on a <th> or <td> element.
Example:
Set the width of the first column to 70%
<table style="width:100%">
<tr>
<th style="width:70%">Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Gervic</td>
<td>Labe</td>
<td>30</td>
</tr>
<tr>
<td>Anthony</td>
<td>Amahit</td>
<td>29</td>
</tr>
</table>
HTML Table Row Height
To set the height of a specific row, add the style attribute on a table row element.
Example:
Set the height of the second row to 200 pixels
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr style="height:200px">
<td>Gervic</td>
<td>Labe</td>
<td>30</td>
</tr>
<tr>
<td>Anthony</td>
<td>Amahit</td>
<td>29</td>
</tr>
</table>
Table Headers
HTML tables can have headers for each column or row, or for many columns/rows. Table headers are defined with th elements. Each th element represents a table cell.
Vertical Table Headers
To use the first column as table headers, define the first cell in each row as a <th> element.
Align Table Headers
By default, table headers are bold and centered. To left-align the table headers, use the CSS text-align property.
Example:
th {
text-align: left;
}
 
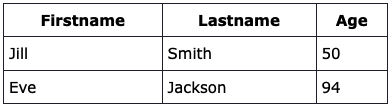
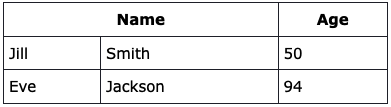
Header for Multiple Columns
You can have a header that spans over two or more columns. To do this, use the colspan attribute on the <th> element.
Example:
<table>
<tr>
<th colspan="2">Name</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
 
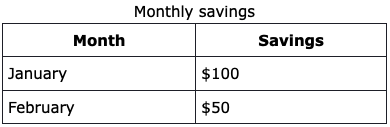
Table Caption
You can add a caption that serves as a heading for the entire table. To add a caption to a table, use the <caption> tag.
Example:
<table style="width:100%">
<caption>Monthly savings</caption>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>
 
Table Padding & Spacing
HTML tables can adjust the padding inside the cells, and also the space between the cells.
Table - Cell Padding
Cell padding is the space between the cell edges and the cell content. By default the padding is set to 0. To add padding on table cells, use the CSS padding property.
Example:
th, td {
padding: 15px;
}
To add padding only above the content, use the padding-top property. And the others sides with the padding-bottom, padding-left, and padding-right properties.
Example:
th, td {
padding-top: 10px;
padding-bottom: 20px;
padding-left: 30px;
padding-right: 40px;
}
Table - Cell Spacing
Cell spacing is the space between each cell. By default the space is set to 2 pixels. To change the space between table cells, use the CSS border-spacing property on the table element.
Example:
table {
border-spacing: 30px;
}
Table Colspan & Rowspan
HTML tables can have cells that span over multiple rows and/or columns.
Table - Colspan
To make a cell span over multiple columns, use the colspan attribute. The value of the colspan attribute represents the number of columns to span.
Example:
<table>
<tr>
<th colspan="2">Name</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>43</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>57</td>
</tr>
</table>
Table - Rowspan
To make a cell span over multiple rows, use the rowspan attribute. The value of the rowspan attribute represents the number of rows to span.
Example:
<table>
<tr>
<th>Name</th>
<td>Jill</td>
</tr>
<tr>
<th rowspan="2">Phone</th>
<td>555-1234</td>
</tr>
<tr>
<td>555-8745</td>
</tr>
</table>
Table Styling
Use CSS to make your tables look better.
Table - Zebra Stripes
If you add a background color on every other table row, you will get a nice zebra stripes effect.
To style every other table row element, use the :nth-child(even) selector like this:
Example:
tr:nth-child(even) {
background-color: #D6EEEE;
}
IMPORTANT: If you use (odd) instead of (even), the styling will occur on row 1,3,5 etc. instead of 2,4,6 etc.
Table - Vertical Zebra Stripes
To make vertical zebra stripes, style every other column, instead of every other row.
Set the :nth-child(even) for table data elements like this:
Example:
td:nth-child(even), th:nth-child(even) {
background-color: #D6EEEE;
} |